对 Git 常用命令归类总结,方便查阅。
Git 配置
1 | git config --global user.name "zywudev" # 全局用户名 |
Git 常用命令
1 | git # 查看 git 是否安装成功 |
分支管理
1 | git branch # 查看分支情况 |
远程管理
1 | git push origin master # 把本地代码推到远程 master 分支 |
对 Git 常用命令归类总结,方便查阅。
1 | git config --global user.name "zywudev" # 全局用户名 |
1 | git # 查看 git 是否安装成功 |
1 | git branch # 查看分支情况 |
1 | git push origin master # 把本地代码推到远程 master 分支 |
第一篇博客,记录一下博客搭建过程。
在文件夹中建立名为 hexo 的文件夹,右键打开 Git Bush,使用 npm 安装 Hexo。
1 | npm install hexo-cli -g |
初始化 blog, Hexo 自动在 blog 文件夹下创建网站所需文件。
1 | hexo init blog |
进入 blog 文件夹,安装依赖包。
1 | cd blog |
生成静态页面
1 | hexo g # 或 hexo generate |
启动本地 web 服务
1 | hexo s # 或 hexo server |
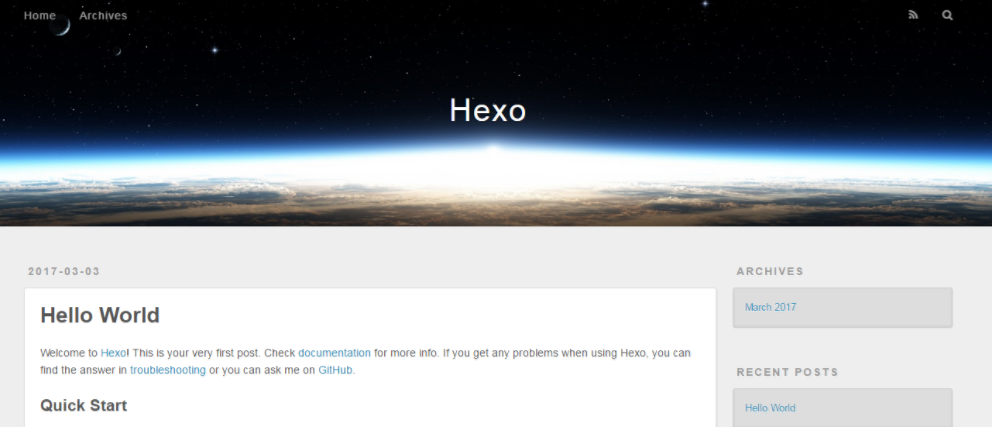
此时在浏览器地址栏中键入 http://localhost:4000/ , 可以看到内置的页面。

注册 GitHub 及其使用可以参考 从 0 开始学习 GITHUB 系列汇总。
在 GitHub 上创建仓库,而且仓库的名字格式为: username.github.io,username 与 GitHub 账号名对应,每个帐号只能有一个仓库来存放个人主页。可以通过 http://username.github.io 来访问个人主页。
其实就是将 Hexo 生成的静态页面提交 (git commit) 到 GitHub 上。
在 Hexo 根目录下的配置文件 _config.yml 中进行修改:
1 | deploy: |
还得安装一个扩展
1 | npm install hexo-deployer-git --save |
然后在命令行部署
1 | hexo d |
选择喜欢的主题。Hexo 官网主题。我的博客选用的是 NexT 主题,官方提供了详细的使用文档。
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |
克隆完成后,打开站点配置文件 __config.yml,找到 theme 字段,修改为:
1 | theme: next |
站点配置文件:博客目录下的
__config.yml文件。
主题配置文件:
themes/next目录下的__config.yml文件。
1 | hexo s --debug |
至此,即完成了基于 GitHub Pages + Hexo 的个人博客框架搭建。
将个人博客推广到 Google 搜索引擎上。
推荐文件验证。
下载 HTML 验证文件,将该文件放到博客 source 目录下。
hexo 编译文件时,会给下载的 HTML 文件中添加其他的内容,导致验证失败,所以需要在文件开头添加 layout: false 来取消 hexo 对其进行的转换。
1 | layout: false --- |
部署到 GitHub,输入https://zywudev.github.io/googleb6fc53a32f5418d9.html , 能访问即可点击验证按钮进行验证。
站点地图是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知 Google 和其他搜索引擎。Google 等搜索引擎网页抓取工具会读取此文件,以便更加智能地抓取您的网站。
使用 hexo-generator-sitemap 插件来生成 Sitemap,执行
1 | npm install hexo-generator-sitemap --save |
执行
1 | hexo g |
博客根目录的public下面生成了 sitemap.xml 。如果没有,在博客目录的 _config.yml 中添加如下代码重新编译
1 | sitemap: |
要将博客目录 __config.yml 中的 url 字段设置为自己的域名
1 | url: http://zywudev.github.io |
部署到 Github,访问 https://zywudev.github.io/sitemap.xml。
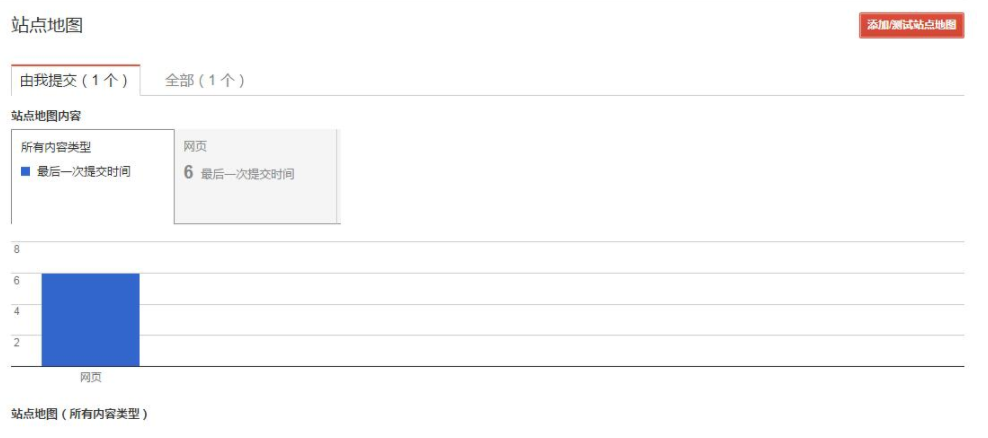
提交 sitemap 到 Google站长工具,找到添加站点地图按钮,添加 sitemap.xml 即可,如下图。

1 | hexo new page "about" |
在 \source\about\ 目录下会生成一个 index.md 文件,添加个人信息即可。
1 | hexo new page "categories" |
打开站点配置文件
1 | title: Wu's blog |
将文本链接设置为蓝色,修改themes\next\source\css\_common\components\post\post.styl,
添加
1 | .post-body p a{ |
通过网站 favicon在线制作 网站制作 favicon 图片。
将图片放在博客 source 目录下即可。
在官网选取样式。
拷贝代码,修改 href 地址为自己的 GitHub 地址
1 | <a href="https://github.com/you"> |
修改文件: themes/next/layout/_layout.swig,将代码拷贝至对应位置。
1 | <body> |
如何搭建一个独立博客——简明Github Pages与Hexo教程